This is a series of method will be about hotel website design or redesign or better the initial stages before the design process even starts.
You will learn about:
- Wireframes
- Site Trees
- Design Brief
So, you want to redesign your hotel website.
Before the actual design phase, i.e. before a graphic designer even begins with the layout, the first step should be the development of a wireframe.
What is a Wireframe?
Think of it like a floor plan of a flat – a simple drawing showing were the kitchen will be (including sink, fridge, cabinets etc.)
A wireframe is a line drawing illustrating how your new webpage will be organized. It usually lacks typographic style, color, or images, since the main focus is on functionality, usability and importance of content.
In other words, a wireframe focuses on what a screen does, not what it looks like.
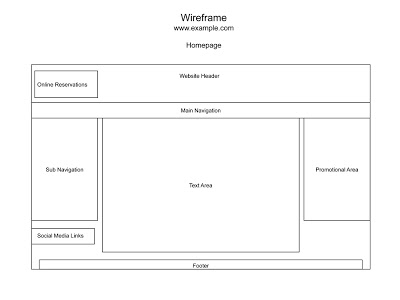
Here is a simple example of a wireframe for a hotel website:
example of a hotel website wireframe
A wireframe includes all the ‘elements’ that will be a part of a webpage, including navigation systems, website functionality, like a web form linking to the online reservations interface, and how they work together. Wireframes can range from pencil drawings or sketches on a whiteboard to wireframes produced by means of a broad range of software applications.
What’s the purpose of a wireframe?
By using a wireframe for the initial layout, elements can be quickly moved around and re-organized.
This is an effective way to quickly make prototypes of pages, while checking the practicality of a design concept.
It allows for faster collaboration and vastly improves the graphic design process.
The idea is to arrange the website elements to best accomplish a particular objective.
For hotel websites this will usually be to direct website visitors to make a reservation.
However, a wireframe is not always necessary especially for simple websites.
The downside of giving the designer a wireframe is that this may hinder the creative process.
So, if your website isn’t very complex, doesn’t contain very many ‘elements’ and you don’t have a specific layout in mind, you can opt for leaving the this totally to the designer.
The wireframe provides the graphic designer with an organized blueprint to work from.